新加坡之行





















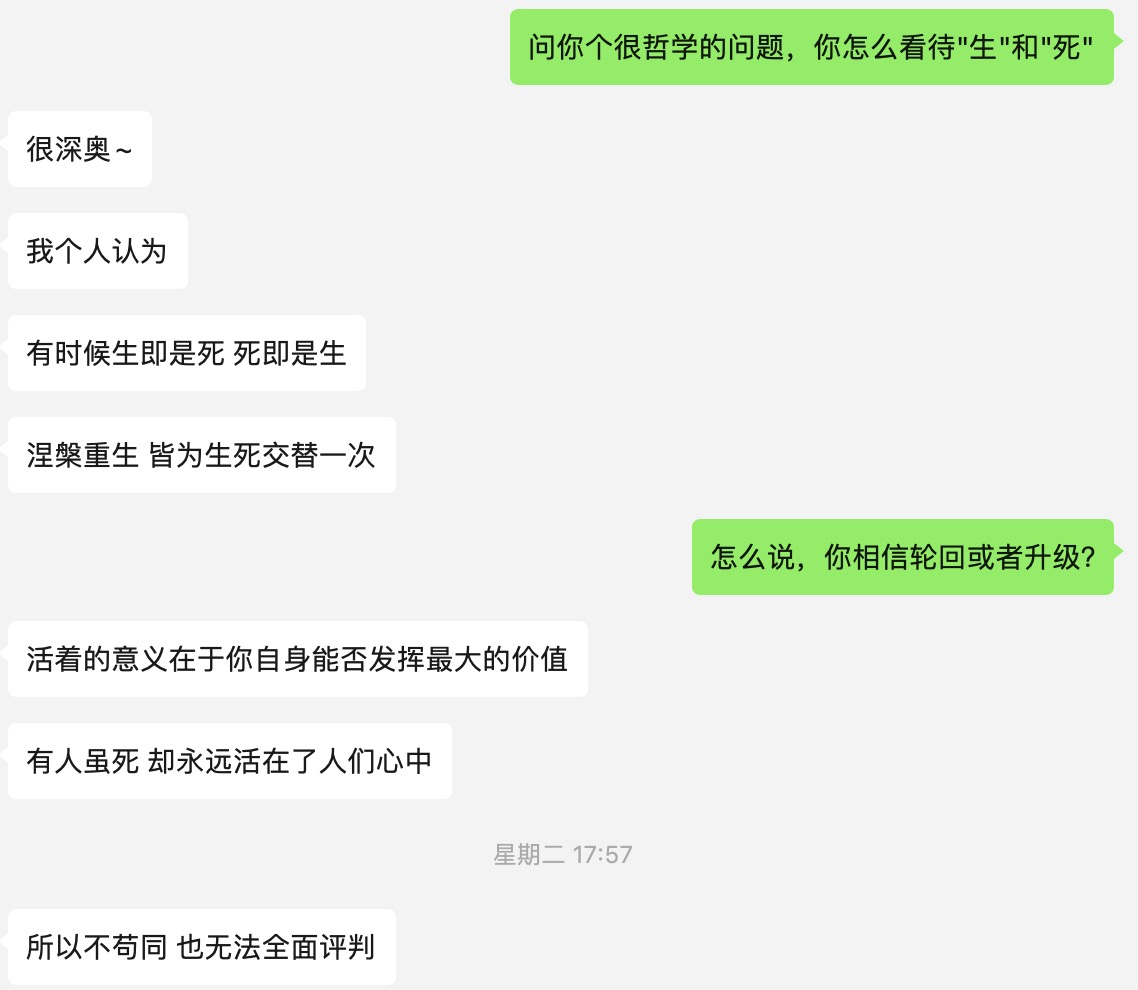
前几天突然想到了死亡(想到了我奶奶,我外婆),觉得是一件很恐怖的事情,然后我问了一个好朋友 @搬小砖 她对生与死有什么思考,估计她也没想到我会问这么深沉的问题,然后就发了一些”很牛逼“的语言回答了我:

估计我的问题引起了她的思考,不知道是否有那么一瞬间发了下呆哈哈哈,然后今天下午,她发了一篇文章给我看(原文链接:门口的父亲),说里面可能有我想要的答案。当我读了这篇文章之后,我感觉会有一些思考,有一些感动。当然要非常感谢她分享这篇文章[抱拳] 
首先这篇文章深深地触动了我,它不仅仅是对一个父亲生命旅程的回顾,也是对生与死、爱与失去的深刻思考。通过作者的笔触,我们看到了一个平凡人的一生,以及他对家庭的深深爱恋和责任。这是一个关于世代、关于亲情、关于生命意义的故事。
作者讲述了父亲从生到死的全过程,以及家人对他逝去的哀伤和对生命本质的反思。作者以细腻的情感和深沉的思考,让读者能够感受到生命的脆弱和宝贵,以及失去亲人后深深的哀痛和不舍。这不仅仅是对一个去世父亲的怀念,也是对生活的一种领悟和对死亡的一种理解。
作者详细描绘了父亲生命中的各个阶段,从青壮年时期的艰辛劳作,到晚年生活的乐观和自我满足,再到生命的最后阶段和最终的告别。这些细节不仅展现了父亲的性格和生活态度,也反映了中国农村家庭的生活现状和家庭成员之间的深厚感情。
生命的短暂和死亡的不可避免,对生命的尊重和珍惜。通过对父亲一生的回��顾,作者让我们认识到每个人的生命都是独一无二的,每个人的存在都有其独特的价值和意义。无论是在逆境中奋斗还是在平凡中寻找快乐,生命都值得我们去爱、去尊重、去珍惜。
更重要的是,这篇文章让我们思考如何面对死亡。在作者的叙述中,我们看到了家人对父亲去世的不同反应和处理方式,从中我们可以感受到文化、信仰和个人经历对我们理解和接受死亡的影响。尽管死亡带来了分离和痛苦,但它也是生命自然循环的一部分,是每个生命旅程的终点。
最后,作者通过对父亲生命的回忆和对死亡的反思,传达了一种对生活的肯定和对未来的希望。它提醒我们,尽管我们无法避免死亡,但我们可以选择如何生活。我们可以选择用爱、责任和勇气来充实我们的生命,使我们的存在更有意义。
生命虽然短暂,但爱能跨越生死,留在我们心中永恒。通过怀念亲人,我们学会了更加珍惜生命,更加理解生与死,更加勇敢地面对未来。
其实最让我感触的是,乐观的父亲面对死亡的时候也”发了脾气“,但是后面”回家“也就慢慢的释然了,父亲还是那个父亲,还是那个乐观,爱笑,充满希望的父亲。
我个人是相信灵魂一说的,死亡并非真正的死亡,既然我们都会”死去“,提前的担忧以及畏首畏尾毫无意义,真正生命的意义应该是像文章的父亲一样多看书,世上练,去爱他人,乐观的面对生活!亦或者向”死“而生!

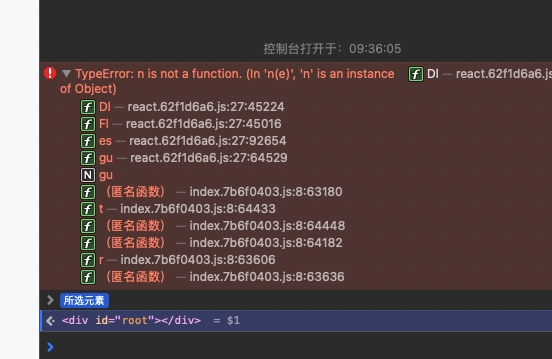
项目中用 ant design table 组件, 首先看控制台报错:

看了很多资料,因为我觉得这个报错跟 antd 本事是没有关系的,我尝试从 vite 工具入手, 后面查到两个 webpack 相关的 issue:
和我这个问题有些关系,但 vite 的底层是 rollup, 这个只能作为一个参考吧,它上面的描述说是 uglilyfyjs 升级引起的问题,我想是不是 rollup 依赖的 uglilyfyjs 出问题了呢,毕竟本地开发没事,一上线就翻车。其实折腾了很久,并没有问题。
后面看到一个哥们由于在 hooks 组件里引入了 class 组件报了相同的错误,原文:https://blog.51cto.com/u_13496570/4990268
我突然就觉得是我引入方式错了,查看代码,果然
// 正确的引入方式:
import { Table } from 'antd';
// 而我的却是:
import Table from 'antd/lib/table';
有兴趣的小伙伴可以看看源码,看下两种方式的不同。 普及下: lib / es / dist 是通过三个不同的模块系统打包生成的
在本地开发,lib 库和 es 库都是支持的,因为 vite 天然就是 es 的,所以本地开发是没有报错的,但是我们打包的 build target 却是 ESNext, 说明我们是用 es 的,那问题就发生了 线上可以打包,但是却会出错。
当初其实也是 vscode 提示自动引入错误导致的,挺浪费时间排查这些问题的😓手不抖的话,也不会这么运气不好,给碰上了。

Picture from: details

Picture from: details

Picture from: details

最近在做项目的时候遇到一个问题:我们在用组件式开发单页应用的时候,往往会想到用路由懒加载的方式或者说是动态加载页面。vue使用
import('xxxx')
而react使用 lazy
lazy(() => import('xxxx'));
 Picture from: details
Picture from: details